Как интегрировать протокол Opengraph в веб-страницу?
Поддержка разметки для социальных сетей уже появилась у большинства CMS и плагинов к ним. Кроме того, существуют приложения для автоматизации, которые вставляют ее на все необходимые страницы в считанные секунды. Однако вы все еще можете потренироваться, прописав метаданные вручную.
WordPress
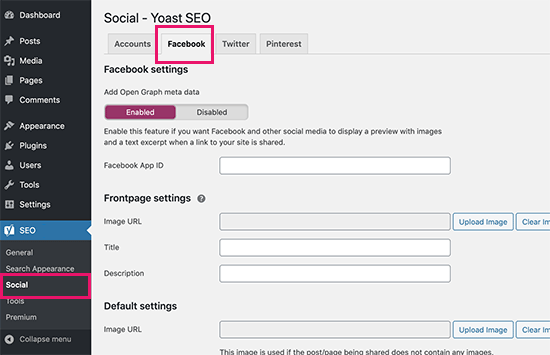
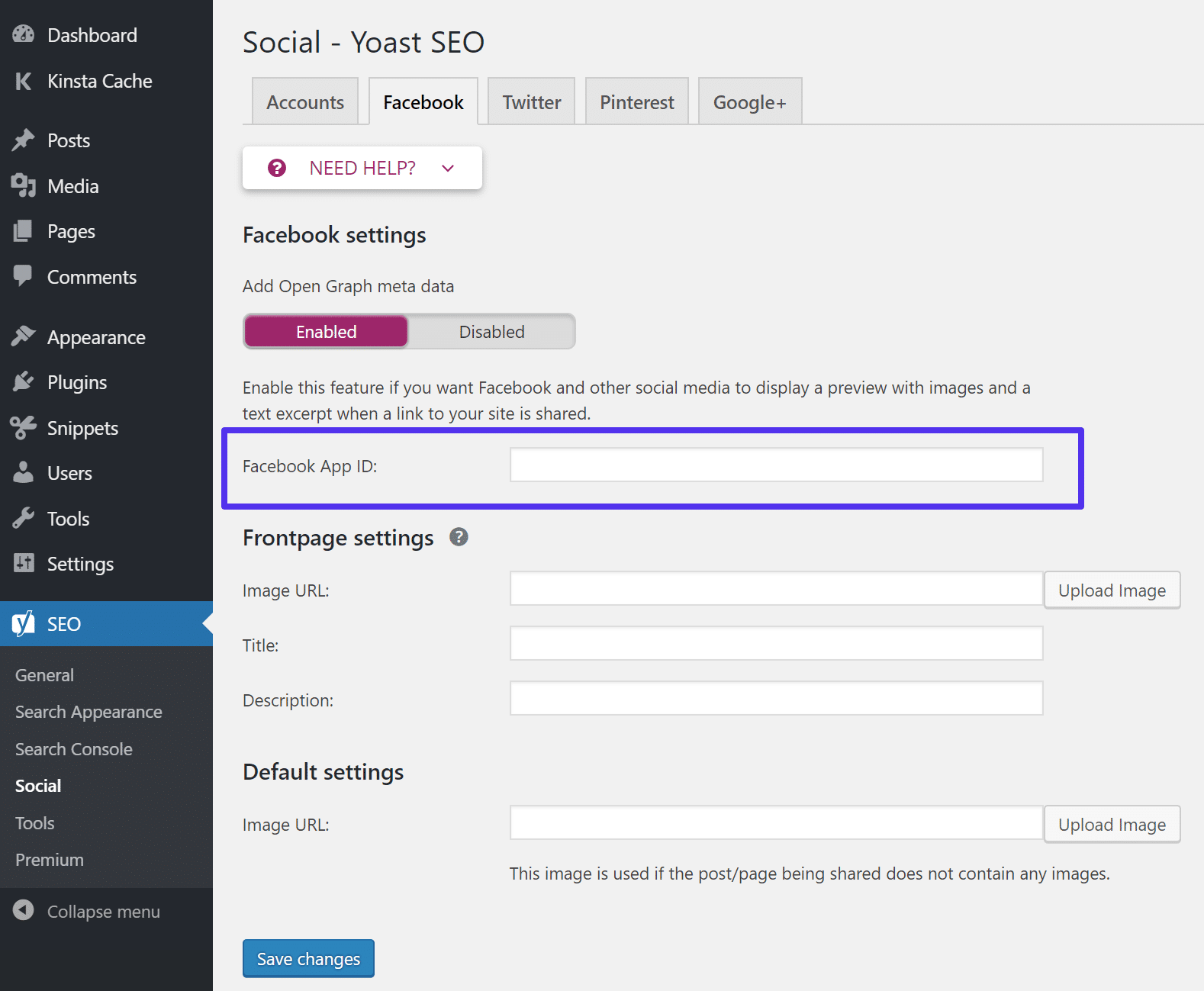
Лучшим выбором для этой CMS будет плагин Yoast:
- Установите его, откройте меню и войдите в режим редактирования страницы.
- Пролистайте этот раздел до самого низа, где расположено окно «Yoast SEO».
- Перейдите на вкладку «Social» и выберите «Facebook».
- Заполните разделы «Title» и «Description», укажите ссылку на изображение.
Одна из эффективных практик для WordPress — выбор общего шаблона воспроизведения ссылок для всего сайта. Войдите в настройку «Yoast», откройте разделы «Social» и «Facebook». Переведите переключатель под надписью «Add Open Graph meta data» в положение «Enabled». После этого ссылка по умолчанию будет использовать шаблон. Если необходимо изменить способ воспроизведения для отдельной страницы, вернитесь к приведенной выше инструкции.

Shopify
Эта система управления контентом не слишком гибкая. Она автоматически дублирует OG-теги из метаданных для поисковых систем. Единственное, что вы можете изменить, — выбрать шаблонное изображение для всех страниц сайта. Для этого открывайте разделы меню в следующей последовательности:
- Online Store.
- Themes.
- Customize.
- Theme settings.
- Customize.
- Social media.
После последнего шага вам останется только указать ссылку на подготовленную картинку. Все остальное можно редактировать только вручную в коде страницы.
Squarespace
По умолчанию копирует метаданные социальных сетей. Но изображение вставляется на каждую страницу в отдельности. Открывайте режим редактирования и ищите в нем раздел «Social Image», содержащий строку для загрузки картинки. Для использования других типов OG-тегов в меню редактирования перейдите в раздел «Advanced» и выберите инструмент «Page Header Code Injection» — окно разработчика.
Аудио[править]
bgsoundправить
Этот тег нестандартный и не входит в спецификации. Поддерживается только IE. Вместо него рекомендуется использовать тег .
Тег указывает на музыкальный файл, который будет проигрываться на веб-странице при её открытии. Звук, время звучания музыки и другие характеристики указываются с помощью параметров тега, а также могут управляться при помощи скриптов. Этот тег должен размещаться только в середине тега .
Чтобы указать файл, который будет проигрываться, нужно написать так:
<bgsound src="Example.mid" loop="3" volume="-1000" balance="3000">
Параметры:
- src указывает путь к музыкальному файлу.
- loop устанавливает, сколько раз будет проигрываться музыка. По умолчанию проиграется 1 раз.
- volume задаёт громкость звучания музыки на странице. По умолчанию — 0. Громкость — целое число от −10000 до 0. Ноль — максимальный уровень. Чем больше значение этого параметра, тем тише звучит музыка.
- balance регулирует громкость звучания в левой и правой колонках.
audioправить
В HTML5 добавили новый тег .
Вот как он выглядит:
<!DOCTYPE html>
<html>
<head>
<title>
Очень красивая мелодия!
</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<audio controls="controls">
<source src="music1.mp3" type="audio/mpeg" />
<source src="music2.mp3" type="audio/ogg; codecs=vorbis" />
</audio>
</body>
</html>
Обращаем ваше внимание на непонятный тег .
Дело в том, что браузеры не поддерживают все форматы музыки и порой приходится перекодировать вашу музыку в другие типы аудио, чтобы мелодия корректно отображалась в основных браузерах.
Подробно про атрибуты тега :
- autoplay — звук начинает играть сразу после загрузки страницы.
- controls — добавляет панель управления к аудиофайлу.
- loop — повторяет воспроизведение звука с начала после его завершения.
- preload — используется для загрузки файла вместе с загрузкой веб-страницы.
- src — указывает путь к воспроизводимому файлу (только если не использовался тег <source />).
Функции мета-тегов
Мета-теги размещаются в начале кода веб-страницы между тегами <head>…</head>. Эти элементы не считаются обязательными — пользователь не видит их на странице, однако данные атрибуты сообщают поисковой системе важную информацию, такую как заголовок веб-страницы, ее описание и т.д.
В настоящее время мета-теги оказывают не столь сильное влияние на SEO-продвижение сайта, как это было раньше, но поисковые системы все же учитывают их при оценке веб-ресурсов и отдают предпочтение сайтам с грамотно заполненными тегами.
Рассмотрим функции мета-тегов подробнее:
- Во-первых, они влияют на отображение страницы в выдаче поисковых систем и определяют, какое положение в ней займет данная страница.
- Во-вторых, мета-теги способствуют продвижению ресурса по запросам, которые наиболее точно соответствуют вашей целевой аудитории. Благодаря тому, что мета-теги делают описание страницы более информативным, они помогают потенциальным посетителям сайта увидеть в поисковой выдаче необходимую им информацию.
- В-третьих, эти элементы фиксируют данные о веб-странице, способствуют правильному отображению информации и настройке индексации, то есть проведения анализа сайта поисковыми системами и добавления его в базу для дальнейшего включения в выдачу.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
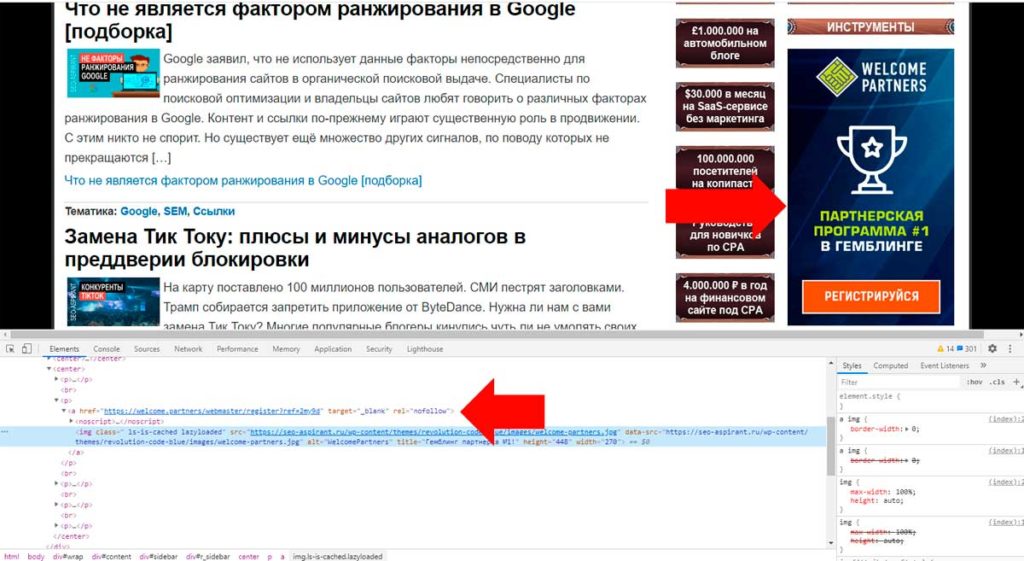
Мета тег nofollow
Внешние, исходящие ссылки – это ссылки вашего сайта, указывающие на другие веб-проекты. Они используются для перенаправления пользователей на проверенные источники информации или по какой-либо другой причине.
Эти ссылки имеют большое значение для SEO. Они могут сделать ваш контент похожим на, бережно созданный вручную, исчерпывающий материал по теме, подкреплённый надёжными источниками, или на, сгенерированную роботом, свалку ссылок.
Поисковые системы уже давно научились распознавать сайты без дополнительной ценности для пользователей, основной целью которых является продажа ссылок в биржах. Пингвин, Минусинск и другие типы санкций активно применяются поисковиками к сайтам вебмастеров за манипуляцию ссылочной массой.
С другой стороны, в эпоху семантического поиска, Google и Яндекс могут рассматривать источники, на которые вы ссылаетесь, как контекст, чтобы лучше понимать контент на страницах сайта.
По обеим этим причинам определённо стоит обращать внимание на то, где и как вы ставите ссылки. По умолчанию все ссылки являются открытыми для роботов поисковых систем
Их обычно называют dofollow-ссылками. Боты свободно переходят по таким ссылкам и сканируют всё, что находится «на том конце». То есть, ставя открытую ссылку на другой сайт, вы заочно выражаете ему доверие
По умолчанию все ссылки являются открытыми для роботов поисковых систем. Их обычно называют dofollow-ссылками. Боты свободно переходят по таким ссылкам и сканируют всё, что находится «на том конце». То есть, ставя открытую ссылку на другой сайт, вы заочно выражаете ему доверие.

Каждый специалист самостоятельно поддерживает SEO-гигиену на своём проекте, сохраняя здоровый баланс между nofollow и dofollow ссылками. Обычно мета тег nofollow устанавливают на следующие типы ссылок:
- Ссылки на любые ресурсы, которые по каким-либо причинам могут рассматриваться, как «ненадёжный контент».
- Любые платные или спонсорские ссылки (вы же не хотите, чтобы поисковые системы уличили вас в продаже ссылок).
- Ссылки из комментариев или другой пользовательский контент, который может подвергаться спаму, помимо вашего желания.
- Внутренние ссылки «Вход» или «Регистрация», так как это является пустой тратой краулингового бюджета.
Мета тег description
Мета-описание (meta description) – также находится в <head> веб-страницы и обычно (хотя далеко не всегда) отображается в сниппете поисковой выдачи вместе с заголовком и URL-адресом страницы.
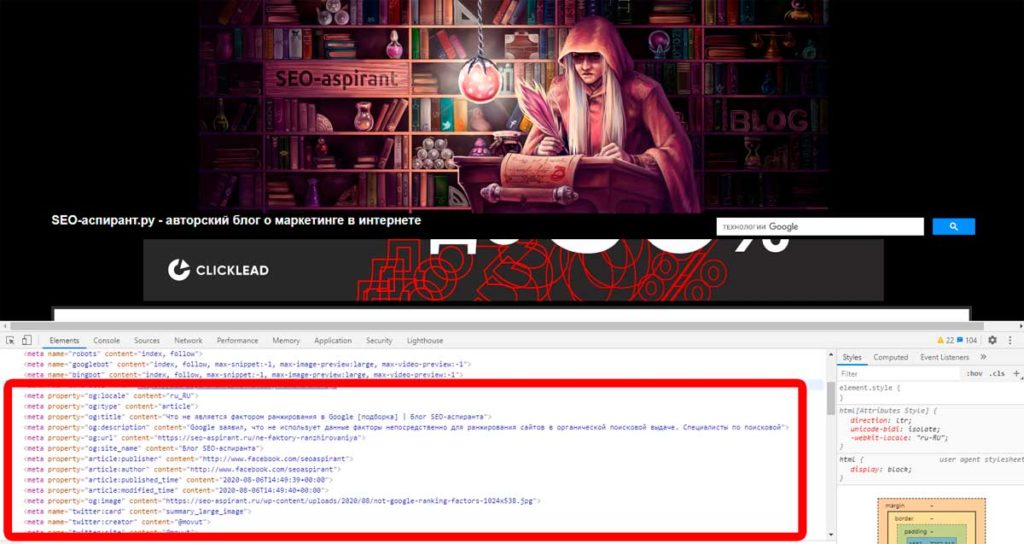
Например, это мета-описание данной статьи:
И да, само по себе метаописание не является фактором ранжирования. Но для любого вебмастера, старающегося увеличить количество переходов из поиска и улучшить поисковую выдачу своего бренда, это уникальная возможность.
Description занимает большую часть сниппета поисковой выдачи и приглашает пользователей щёлкнуть именно по вашей ссылке, обещая чёткое и комплексное решение их запроса.
Описание влияет на количество получаемых вами кликов, а также может улучшить CTR и снизить показатель отказов, если содержание страницы действительно соответствует обещаниям. Вот почему описание должно быть в равной степени реалистичным, привлекательным и чётко отражать содержание.
Если ваше описание содержит ключевые слова, использованные человеком в своём поисковом запросе, они будут выделены в поисковой выдаче жирным шрифтом
Это помогает вам привлечь внимание и сообщить пользователю, что именно он найдёт на вашей странице.
Невозможно поместить каждое ключевое слово, по которому вы хотите ранжироваться, в мета-описание, и в этом нет реальной необходимости – вместо этого напишите пару связных предложений, описывающих суть вашей страницы, включая основные ключевые слова.
Лучший способ выяснить, что необходимо поместить в мета тег Description для эффективного ранжирования – провести анализ конкурентов. Вбейте главный поисковый запрос вашей будущей или текущей страницы в Яндекс и Google. Посмотрите, кто и как заполнил описание, и возьмите себе всё самое лучшее из топа.
Мета совет
Мета-описание не обязательно должно состоять из одного-двух предложений. Вы можете добавить дополнительную информацию о странице, которая обрабатывается поисковиками и позволит выделиться в SERP.
Например:
- Для авторской статьи вы можете добавить дату публикации, имя автора.
- На странице продукта вы можете указать цену и дату изготовления товара.
Различные типы тегов Opengraph
Начнем с синтаксиса. Чтобы добавить метатег OG на свой сайт, откройте раздел <head> в его коде. К нему прилагается следующая строка: <meta property=”AAA” content=”BBB” />. AAA — название тега, BBB — переменная, то есть значение, которое он передает социальной сети.
В разметке Open Graph есть четыре обязательных элемента и еще несколько дополнительных. Последние тоже очень важны, особенно если вы часто пользуетесь контекстной рекламой.
og:URL
Ссылка на каноническую версию страницы, которой вы хотите поделиться. Этот тег OG гарантирует, что пользователи социальной сети увидят именно тот контент, который вы для них подготовили. Он особенно важен, если вы создавали несколько вариантов веб-сайта в процессе разработки, тестирования и исправления ошибок. Указывая правильный URL, вы также консолидируете данные относительно лайков и других взаимодействий — это облегчает сбор статистики.

Синтаксис употребления тега:
<meta property=”og:url” content=”https://example.com/main.html”/>.
og:Title
Заголовок вашей страницы, которая будет воспроизводиться в ссылке. Создавая его, помните о правилах копирайтинга: пишите коротко, вкладывайте максимум смысла, старайтесь не повторяться и избегать откровенного кликбейта. Хотя официальных рекомендаций по длине заголовка нет, желательно соблюдать диапазон от 40 до 60 знаков с пробелами — так же, как у метаданных для поисковиков. Еще одна важная рекомендация: сосредоточьтесь на контенте и не употребляйте название бренда. Во-первых, логотип обычно выносится в изображение. Во-вторых, это сэкономит место и повысит доверие пользователей.
Синтаксис употребления тега:
<meta property=”og:title” content=”Short instruction how to use Open Graph Protocol”/>.
og:Description
Синтаксис употребления тега:
<meta property=”og:description” content=”Легкая информация по использованию OG tags в вашей webpage properly”/>.
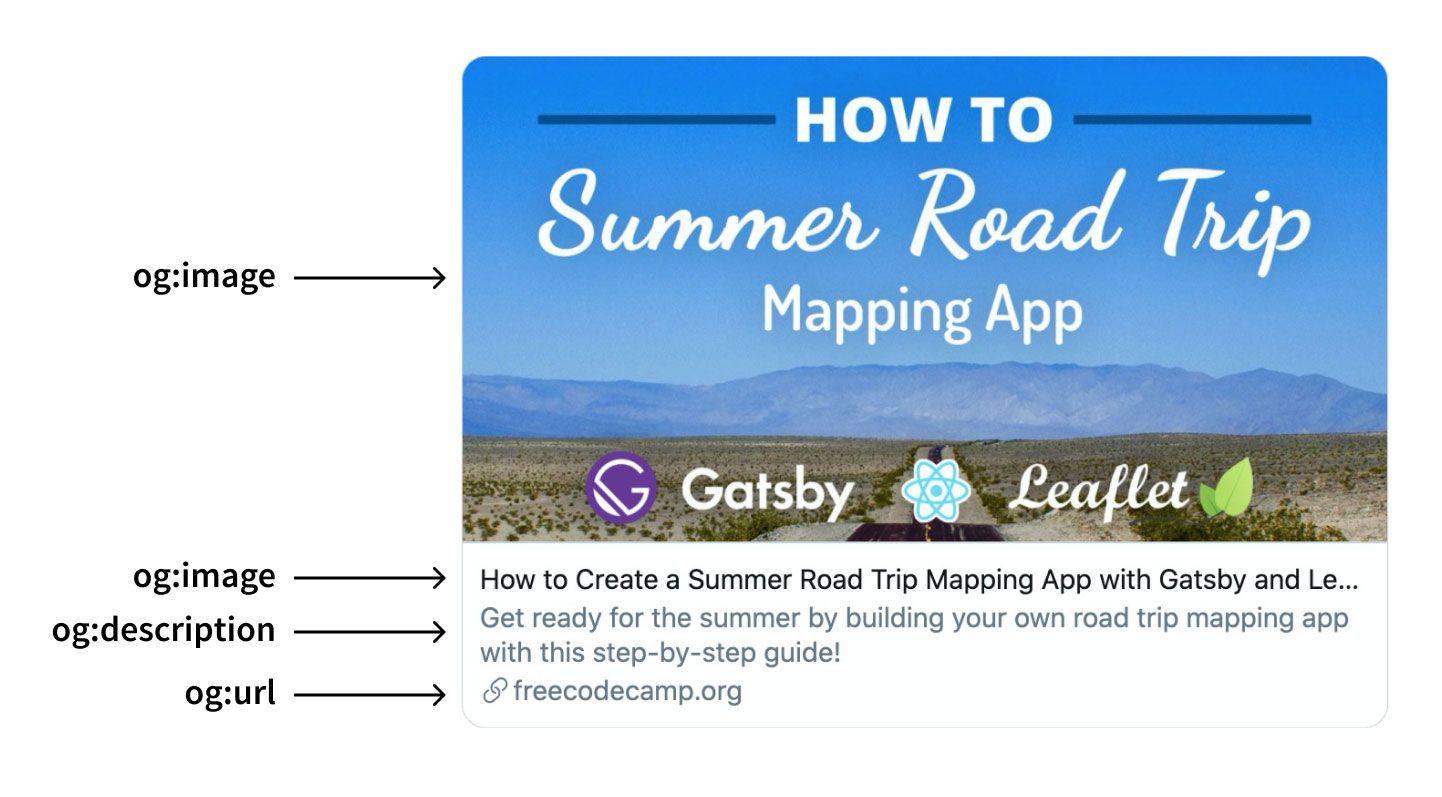
og:Image
Важнейший тег, на который приходится максимальный процент площади воспроизведения ссылки. Содержит ссылку на картинку, которую вы покажете пользователю. К нему добавляют изображения с соотношением сторон 1,91:1 или 2:1,05. Минимальное разрешение для корректного воспроизведения на всех девайсах независимо от характеристик экрана — 1200х630.

Синтаксис употребления тега:
<meta property=”og:image” content=”https://example.com/blog/wp-content/uploads/2022/11/image.jpg”/>.
og:Type
Тег og:type можно использовать для сортировки контента на более низком уровне. Например, по имени исполнителя или режиссера фильма. Полный список переменных изложен .
Синтаксис употребления тега:
<meta property=”og:type” content=”article”/>.
og:Locale
Язык и региональные особенности контента. Тег используется для облегчения поиска и корректного воспроизведения ссылки. Если вы целитесь на аудиторию США, можете вообще не добавлять этот тег — по умолчанию социальные сети и мессенджеры распознают его как «en_US».
Синтаксис употребления тега:
<meta property=”og:locale” content=”en_GB”/>.
FB:app_id
Специализированный метатег Open Graph для Facebook. Он позволяет привязывать некоторые сервисы социальной сети к ссылке. Если вы преследуете коммерческие цели, вам следует подключить статистику для анализа эффективности. Можно также добавить интеграцию других платформ или открыть комментарии. Идентификаторы всех сервисов указаны на панели приложений.

Синтаксис употребления тега:
<meta property=”fb:app_id” content=”1234567890″/>.
Создание HTML-форм
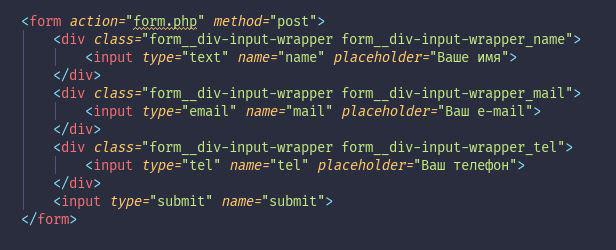
С помощью тега <form> в HTML-документе создаются формы, которые служат для обмена данными между пользователем и сервисом. Нет никаких ограничений по допустимому количеству форм в одном документе. Но каждая из них должна быть автономна, иметь свой открывающий и закрывающий тег. Формы не могут находиться внутри друг друга.
- <input> — тег, с помощью которого создаются элементы формы, предназначенные для ввода текста. Другими словами, для создания многофункциональных полей формы.
- <textarea> — это элемент формы, схожий с предыдущим, но в данном случае вводить текст можно в несколько строк. И это деление на строки сохранится при отправке данных формы на сервер.
- <label> — устанавливает связь между текстом, названием элемента формы и самим элементом.
- <datalist> — с помощью этого тега создается список вариантов при наборе в текстовом поле. Этот список изначально скрыт и открывается только после начала ввода.
- <select> — создаёт элемент в виде раскрывающегося списка или списка с возможностью многочисленного выбора. Отдельные пункты списка определяются тегом <option>.
- <button> — тег, с помощью которого создаются кнопки формы. На таких кнопках можно разместить любые HTML-объекты, например, изображения.


Заголовки
Обычно заголовок представляет собой что-то вроде вводной фразы, отображающей в сжатом виде основную мысль и содержание последующего текста. Основываясь только на заголовке, человек уже может сделать вывод, интересна ли ему вообще эта тема.
Заголовки более мелких текстовых фрагментов — глав, параграфов, разделов, подразделов — кроме того, ещё и упрощают навигацию в тексте. Если статья содержит подзаголовки, в ней легче сориентироваться и найти нужную информацию. Ведь нередко бывают ситуации, когда читателю, например, необходимо в большой инструкции отыскать описание какой-то мелкой детали, не перечитывая при этом всю инструкцию.
Для выделения заголовка и подзаголовков на веб-страницах используются парные теги , , , , , (сокр. от англ. heading — «заголовок»). Цифра в имени тега определяет уровень заголовка: от первого до шестого. В открывающих тегах элементов могут присутствовать только универсальные атрибуты и атрибуты событий. Закрывающие теги являются обязательными ().
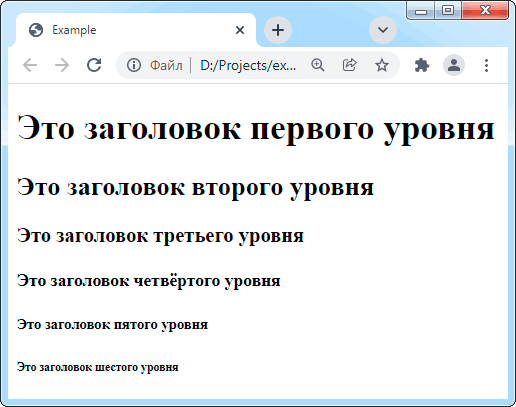
Заголовки различных уровней отличаются размером шрифта. По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующих уровней по размеру меньше.
Пример:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Example</title>
</head>
<body>
<h1>Это заголовок первого уровня</h1>
<h2>Это заголовок второго уровня</h2>
<h3>Это заголовок третьего уровня</h3>
<h4>Это заголовок четвёртого уровня</h4>
<h5>Это заголовок пятого уровня</h5>
<h6>Это заголовок шестого уровня</h6>
</body>
<html>
В окне браузера данный пример будет отображён следующим образом:

Элементы … относятся к блочным элементам, а потому все заголовки всегда начинаются с новой строки. По умолчанию содержимое заголовков выравнивается по левому краю. Перед заголовком и после него добавляется пустое пространство — отбивка.
Несколько слов об использовании заголовков
Для текстового содержимого любого элемента с помощью стилей можно установить жирное начертание и большой размер шрифта:
<p><span style="font-size: 32px; font-weight: bold; margin: 21px 0;">Заголовок верхнего уровня</span></p>
и визуально такой текст станет выглядеть как заголовок:
![]()
Однако заголовки, созданные подобным способом, не увидят поисковые системы. Поисковики при ранжировании сайтов (при сортировке их в списке выдачи) руководствуются в первую очередь ключевыми словами, обнаруженными именно в содержимом элементов …. То есть даже самая интересная статья, структурированная лишь визуально с помощью средств CSS, в лучшем случае попадёт в конец списка выдачи, и до оценки её читателями дело может не дойти вообще.
Хорошо структурированный текст должен обязательно содержать один заголовок первого уровня (элемент ), а если объём текста достаточно велик, то и несколько подзаголовков (элементов …). Причём порядок следования заголовков нижних уровней должен строго соблюдаться — не должно быть такого, чтобы за заголовком второго уровня сразу следовал заголовок четвёртого или пятого уровней.
Пример правильной структуры текста:
<h1>Заголовок 1-ого уровня</h1>
<h2>Заголовок 2-ого уровня</h2>
<h3>Заголовок 3-его уровня</h3>
. . .
<h3>Заголовок 3-его уровня</h3>
. . .
<h3>Заголовок 3-его уровня</h3>
. . .
<h2>Заголовок 2-ого уровня</h2>
<h3>Заголовок 3-его уровня</h3>
. . .
<h3>Заголовок 3-его уровня</h3>
<h4>Заголовок 4-ого уровня</h4>
. . .
<h4>Заголовок 4-ого уровня</h4>
. . .
<h2>Заголовок 2-ого уровня</h2>
. . .
Примечание: Надо заметить, что чаще всего в веб-документах используются заголовки только первых четырёх уровней. Заголовки пятого и шестого уровней рекомендуется использовать лишь в очень больших и сложных документах.
Элементы в HTML
Элементом в HTML называется конструкция, которая логически завершена. Одиночный тег по своей сути и представляет логически завершенную конструкцию. В случае же с парными тегами конструкция будет состоять из тега открывающего и закрывающего и самого содержимого.
Выходит, что для освоения HTML необходимо хорошо знать и ориентироваться в его тегах. Но как это сделать, если таких тегов более 100 штук? Нужно ли их все учить наизусть?
И тут у нас хорошая новость для вас. С первых дней работы с HTML вам точно не нужно заучивать всю сотню тегов. Более того, примерно 50-60 % тегов многими даже самыми продвинутыми верстальщиками не используются.
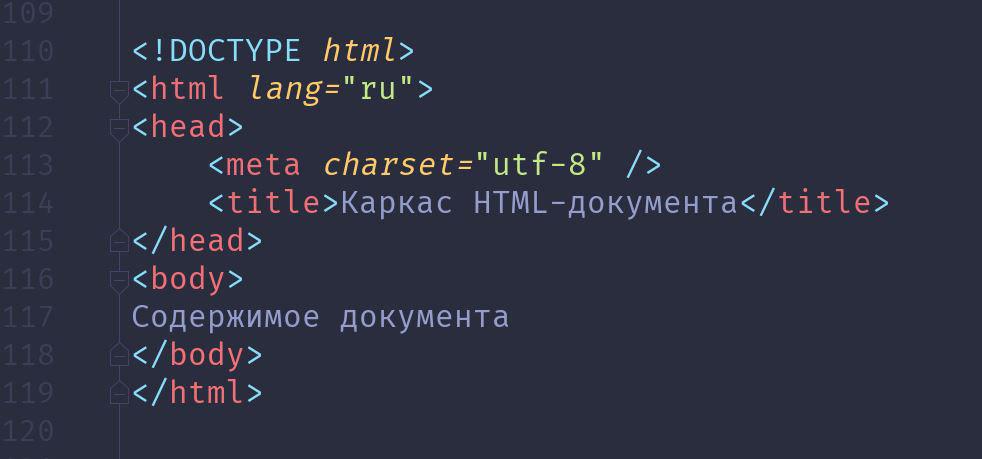
Первые, самые важные теги, с которыми вы просто обязаны подружиться — это теги, составляющие каркас HTML-документа. Именно с них и начнется шпаргалка верстальщика.

- <!DOCTYPE> — тег, который определяет тип документа. Он необходим для того, чтобы браузер понимал, как интерпретировать текущую веб-страницу. Этот тег одиночный и указывается он всегда в самом начале HTML-документа.
- <html> — является главным тегом всей страницы, потому что включает в себя всё её содержимое. Пишется этот тег, как правило, сразу после <!DOCTYPE>. Тег <html> парный и закрывающий тег </html> ставится в самом конце HTML-документа.
- <head> — тег, который служит своего рода хранилищем для других head-элементов и помогает браузеру при работе с данными. Напрямую его содержимое не отображается на веб-странице. Этот тег и его содержимое очень важны для SEO-оптимизации. Внутри этого тега могут содержаться другие теги: <base>, <basefont>, <bgsound>, <link>, <meta>, <script>, <style>, <title>.
- <meta> — это один из тегов, который размещается внутри <head>. Он определяет метатеги, предназначенные для хранения информации для браузера и поисковой системы. Метаданные не отображаются на странице и используются для описания страницы, ключевых слов, автора документа.
- <title> — заголовок документа, который отображается не на странице, а во вкладке браузера. Это обязательный элемент HTML-документа, он может встречаться только один раз во всем документе и содержится внутри <head>.
- <body> — «Body» с английского означает «тело». И в HTML этот тег используется как раз в этом значении. То есть этот тег определяет всё тело документа, хранит весь его контент и отображает на странице. <body> — парный тег, но использование закрывающего </body> не обязательно, хотя считается хорошим тоном.
Среди всего остального множества тегов можно составить HTML-шпаргалку и условно поделить все теги на группы.
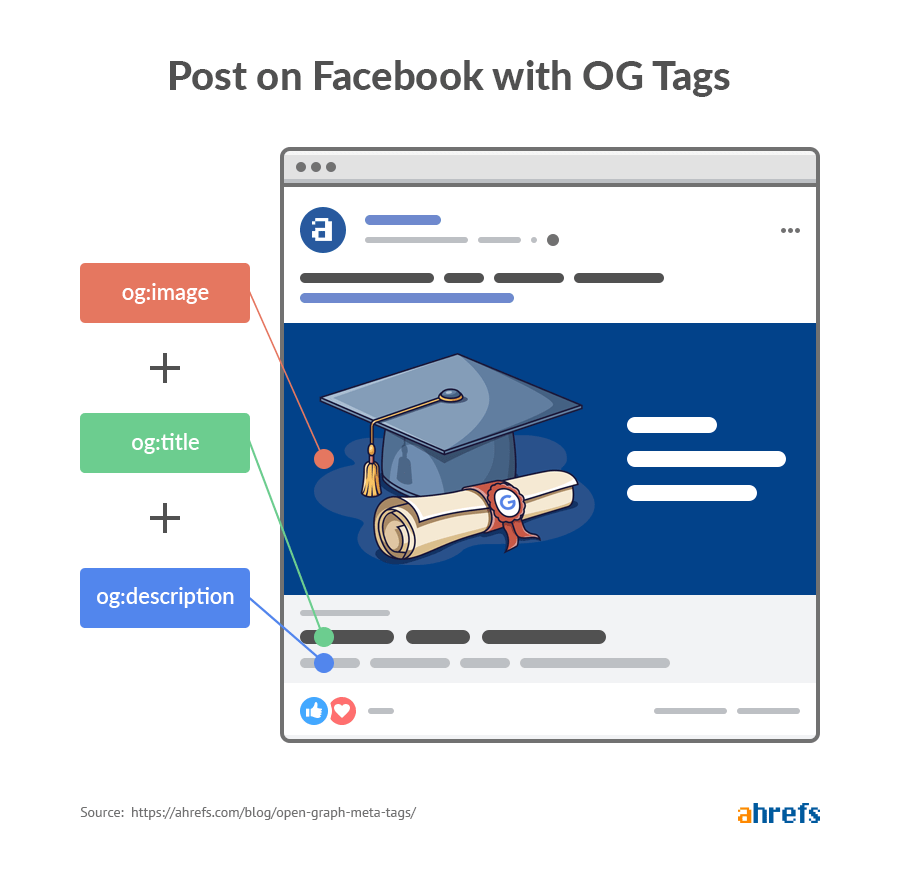
Мета теги для социальных сетей
Open Graph был первоначально представлен Facebook, чтобы вы могли контролировать, как страница будет выглядеть при публикации в социальной сети. Сегодня эта разметка поддерживается большинством популярных соцсетей и мессенджеров: ВКонтакте, Твиттер, LinkedIn, Телеграм, Viber, Slack и др.
Вот основные теги Open Graph:
- og:title – здесь вы помещаете заголовок, который будет отображаться при ссылке на вашу страницу.
- og:url – URL вашей страницы.
- og:description – описание вашей страницы. Помните, что, например, Facebook будет отображать всего около 300 символов описания.
- og:image – здесь вы можете поместить URL-адрес изображения, которое будет отображаться при ссылке на вашу страницу.

Используйте специфические метатеги социальных сетей, чтобы улучшить внешний вид ваших ссылок для подписчиков. Это не особо сложная функция и она не влияет напрямую на ранжирование. Однако, настроив красивое отображение ссылок, вы улучшите CTR и UX.
Как внедрить мета теги для социальных сетей
- Добавьте базовые и дополнительные метаданные, используя протокол Open Graph, и проверьте URL-ы, чтобы увидеть, как они будут отображаться.
- Настройте карточки для Твиттера и просмотрите результат.
- Дополнительную справку по мета тегам семантической разметки страниц можно получить в Яндексе.
- В Яндекс Вебмастере есть отдельный инструмент (валидатор) для проверки микроразметки, который подходит и под Open Graph.
- Для WordPress существует множество готовых решений. Я, например, использую плагин Yoast SEO.
Абзацы
Абзац — это небольшая тематическая единица, группирующая несколько предложений, схожих по теме, основной мысли, сюжету и т.п. Обычно он содержит одно главное предложение и несколько второстепенных, уточняющих мысль, высказанную в главном предложении.
Для выделения абзацев на веб-страницах используется парный тег (сокр. от англ. paragraph — «абзац»). В открывающем теге элемента могут присутствовать только универсальные атрибуты и атрибуты событий. Закрывающий тег не обязателен и может быть опущен, если за элементом сразу следует другой блочный элемент или если в родительском элементе больше ничего не содержится и родительский элемент не является элементом ().
Пример разметки абзацев:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Example</title>
</head>
<body>
<h1>Введение в HTML</h2>
<h2>Как появился язык разметки</h3>
<p>Первые языки разметки появились где-то в конце 80-х годов
прошлого века. Толчком к их появлению стало повсеместное
распространение глобальных компьютерных сетей, пользователями
которых в то время являлись прежде всего различные университеты
и научно-исследовательские центры.</p>
<p>Учёным было просто необходимо обмениваться различной
научной и технической документацией, и им пришла мысль размещать
эту документацию в глобальной сети в виде страниц гипертекста.
Именно для создания таких страниц и были разработаны языки
разметки гипертекста, а для просмотра - специальные программы -
браузеры.</p>
</body>
<html>
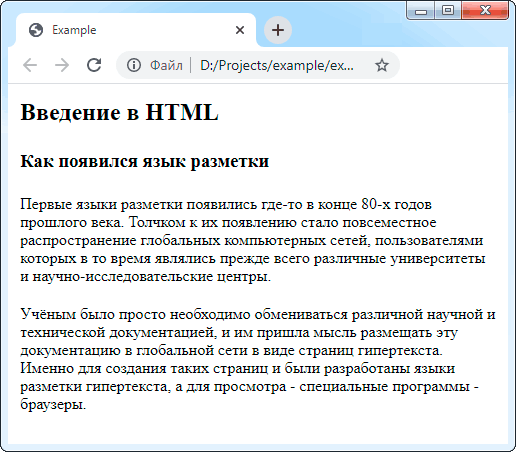
Результат в браузере:

В бумажных документах абзацы принято выделять с помощью увеличенного отступа слева для первой строки (красная строка). На веб-страницах же абзацы традиционно выделяются с помощью вертикальных отступов (см. рис. выше).
Примечание: Создать увеличенный отступ слева для первой строки абзаца при необходимости можно с помощью стилевого свойства . Однако гармонично красные строки смотрятся только при выравнивании текстового содержимого абзаца по обеим сторонам, то есть при установке свойства в значение . Например:
p {
text-indent: 50px;
text-align: justify;
}
Надо заметить, на практике выравнивании текстового содержимого абзаца по обеим сторонам применяется очень редко из-за сложности адаптации такого текста под различные размеры экрана.
Другие статьи по схожей тематике
- Списки на веб-страницах
- Таблицы на веб-странице
- Горизонтальный разделитель
- О переносах и запрете переноса строк в текстовом содержимом элементов
- Оформление цитат на веб-странице
- Стилизация текста средствами CSS





![Правильные главные мета теги для сайта и как их заполнять [10 примеров]](http://sarfruits.ru/wp-content/uploads/9/e/d/9edab4bc535d66c8a542631036b0360d.jpeg)






















