Скролл как интуитивный жест пользователя
Использование скролла стало обыденным, так как это наиболее удобный способ просмотра и навигации по тексту, изображениям и другим элементам на сайте или в приложении. Большинство пользователей уже привыкли к этой функции и используют ее ежедневно без какого-либо особого размышления.
Скролл дает возможность:
- Перейти к следующему или предыдущему блоку информации, если прокрутка осуществляется вертикально.
- Перейти к информации, находящейся в боковых панелях, если прокрутка осуществляется горизонтально.
- Быстро перемещаться по странице, прокручивая ее на разные расстояния.
Благодаря такой простой и интуитивной функции, пользователи могут быстро ориентироваться на странице и удобно получать доступ к нужной информации. Использование скролла позволяет сделать веб-сайты и приложения более удобными, эффективными и привлекательными для пользователей.
Как правило, скролл используется вместе с другими жестами, такими как свайп или пинч, чтобы обеспечить полный контроль над навигацией и взаимодействием с интерфейсом.
Хорошие и плохие примеры
Часто дизайнеры в попытке сократить длину страницы воротят хитромудрые слайдеры, табы, плитки из мелких картинок. Каждый пиксель обременяется информацией. Страница становится перегруженной, иерархия размывается, контент не цепляет.
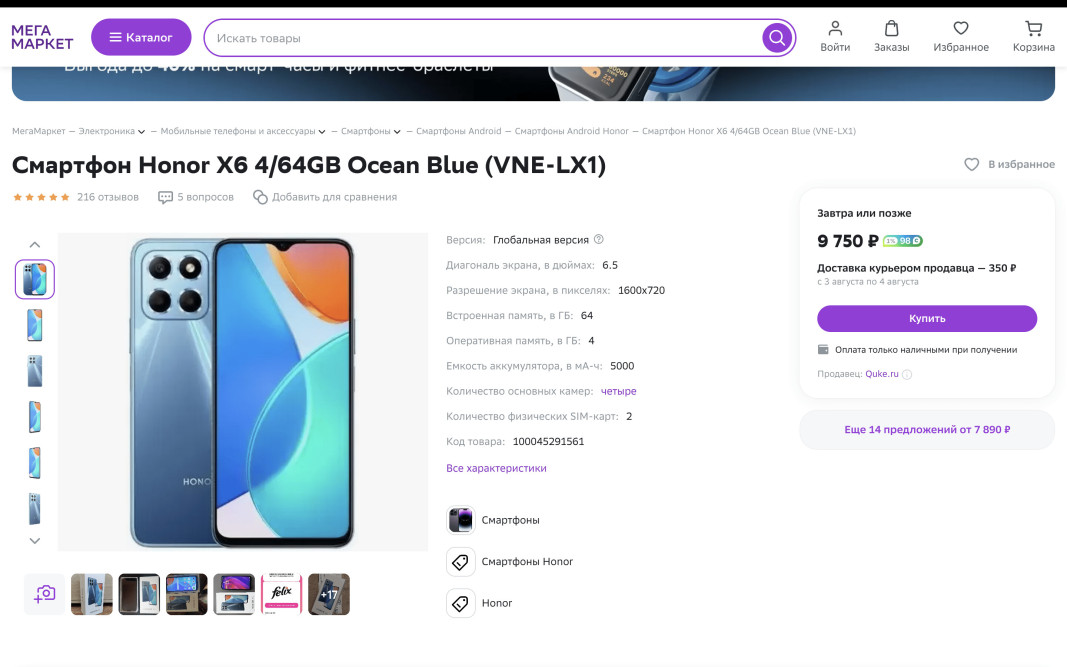
Посмотрите на сайт Сберовского Мегамаркета. Для того, чтобы разглядеть фотографии смартфона, нужно руками перебрать картинки из левой панели, ведь на миниатюрах ничего не видно. При этом информацию о товаре утрамбовали в две высоты окна. Никаких фоток в описании.

Сайт Мега Маркета
Кто мешает взять пачку сочных картинок с инфографикой и разместить под описанием, дать покупателям покрутить страницу и рассмотреть телефон со всех ракурсов? Скорее всего маркетолог с криком: «Никто не будет скроллить!» Но я, конечно, свечку не держал ![]()
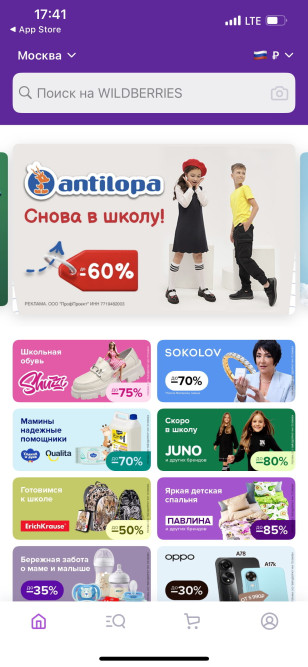
Далее скриншот из мобильного приложения Вайлдберриз. За этим экраном стояла армия маркетологов, партнёров, менеджеров, продажников и один дизайнер, которого били палкой за каждый пиксель пустого места.

Приложение Вайлдберриз
Цель и бизнес-задача каждого баннера очевидна — прорекламировать товары бренда. Однако, в борьбе за первый экран плашки слиплись в неразличимое оливье. Умножаем такую вёрстку на баннерную слепоту пользователей и получаем сниженную эффективность каждого отдельного баннера.
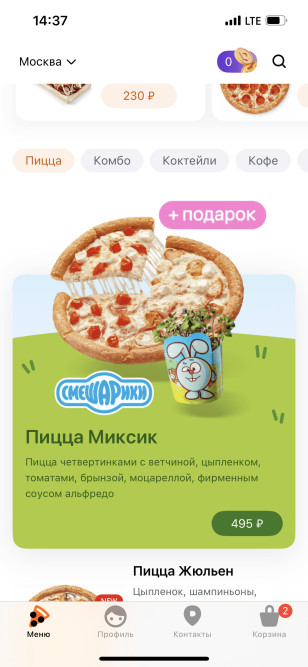
А теперь взгляните, с какой лёгкостью к экранному пространству относится Додо Пицца.

Приложение Додо Пиццы
Делаем промо? Пусть будет ярким, занимает больше половины экрана. Меню отъехало вниз? Расставляем акценты, добавляем воздуха и не ссым.
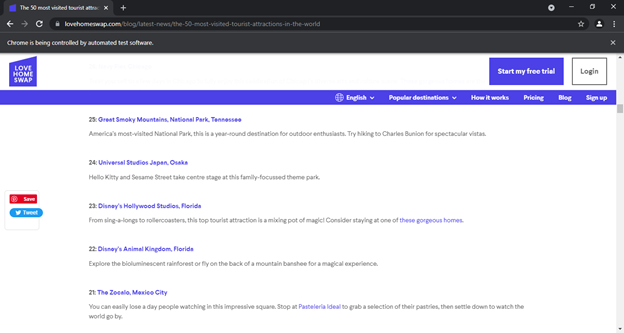
Про скролл на сайте рассказывал Илья Бирман ещё в 2018 году. В лекции «Про полезные сайты»Бирман объясняет, что пользователь не нажмёт на десять картинок в галерее и не будет собирать информацию по разным табам. При этом нет такого триггера, от которого юзер в моменте бросит прокручивать ленту с большими красивыми картинками.
Тут же Илья приводит излюбленный заказчиками золотой аргумент:«Как у Эппл».
Вариант 6
В наши дни социальные сети стали неотъемлемой частью нашей повседневной жизни. Мы проводим в них много времени, общаясь с друзьями, делая новые знакомства и получая доступ к огромному объему информации. Однако, как и в любой сфере жизни, в мире социальных сетей присутствуют и плюсы, и минусы. Давайте рассмотрим их более подробно.
С одной стороны, социальные сети предоставляют нам множество преимуществ. Они позволяют нам оставаться в контакте с друзьями и родственниками на расстоянии. Благодаря этому, мы можем поддерживать связь с людьми, которых редко видим или которые находятся в других городах или даже странах. Например, я имею подругу, которая переехала в другую страну. Благодаря социальным сетям, мы продолжаем поддерживать связь и делиться своими жизненными событиями, будучи находящимися на разных континентах.
Кроме того, социальные сети предоставляют уникальные возможности для самовыражения и творчества. Мы можем создавать и делиться своими фотографиями, видео, музыкой, писать посты и блоги. Это позволяет нам раскрыть свои таланты и получить обратную связь от других людей. Например, я знаю девушку, которая благодаря своему аккаунту в Instagram смогла развить свои навыки фотографии и сейчас работает профессиональным фотографом.
Однако, несмотря на все преимущества социальных сетей, они имеют и свои недостатки. Первым и, пожалуй, наиболее заметным минусом является потеря реального общения и межличностных навыков. Мы проводим так много времени, углубленные в наши смартфоны и экраны, что иногда забываем о том, что настоящая жизнь происходит вне виртуального мира. Недавно я наблюдал сцену в кафе, где группа молодых людей сидела за столиком, каждый поглощенный своими смартфонами, не обращая внимания друг на друга. Они упустили возможность насладиться общением и поделиться реальными эмоциями, предпочитая виртуальные связи.
Еще одним негативным аспектом социальных сетей является потенциал для развития зависимости. Многие люди становятся пленниками своих профилей, постоянно проверяя уведомления, лайки и комментарии. Это может привести к потере времени, ухудшению психического здоровья и отчуждению от реального мира. Я знаю человека, который проводит большую часть своего дня, скрываясь от реальности в виртуальных мирах, пропуская возможности и настоящие моменты жизни.
Взаимодействие с социальными сетями имеет свои плюсы и минусы. Они помогают нам оставаться на связи с друзьями и родными, развивать творческие способности и получать информацию. Однако, мы должны быть осознанными пользователями и не позволять им контролировать нашу жизнь
Важно находить баланс между виртуальным и реальным миром, уделять время настоящим отношениям и переживаниям. Социальные сети — это всего лишь инструмент, и мы сами решаем, как им пользоваться, чтобы получить от них максимальную пользу, сохраняя связь с реальным миром и настоящими эмоциями
Мне нравится641Не нравится345
Управление анимацией с помощью CSS-класса
Допустим, не нужно, чтобы анимация воспроизводилась сразу. Воспроизведением анимации можно управлять, добавляя HTML-элементу CSS-класс переключатель только анимации, который не используется для остальной стилизации элемента.
CSS-анимация будет воспроизводиться, когда HTML-элементу будет добавлен CSS-класс :
See this code CSS-animation with class toggler demo on x.xhtml.ru.
В этом примере CSS-анимация воспроизводится не каждый раз при нажатии на кнопку, а только тогда, когда HTML-элементу будет добавлен CSS-класс .
Несмотря на то, что анимация должна показывать появление элемента, элемент отображается и до добавления класса . Это сделано для того, чтобы при первой загрузке элемент был виден пользователю, даже если JavaScript заблокирован или не работает.
Вариант 8
Будущее социальных сетей: захватывающий поток новой информации
Одной из главных причин этого является постоянный поток новой информации, который поступает в социальные сети каждую секунду. Пользователи активно публикуют новые фотографии, видео, статусы и комментарии, создавая бесконечное множество новых данных. Благодаря этому, социальные сети становятся невероятно информативными и интересными.
Однако, будущее социальных сетей не только в бесконечном потоке информации, но и в умном фильтровании и персонализации этой информации. Алгоритмы машинного обучения и искусственного интеллекта уже применяются для адаптации контента под интересы и предпочтения каждого пользователя. В будущем, эти технологии будут развиваться еще больше, позволяя более точно отбирать и предлагать интересную информацию.
Кроме того, социальные сети будут продолжать расширяться и интегрироваться в другие сферы нашей жизни. Уже сейчас мы видим различные сервисы и приложения, связанные с социальными сетями, такие как мессенджеры, онлайн-магазины, профессиональные сети и т.д. В будущем, эти сервисы будут еще глубже интегрироваться, создавая единую цифровую платформу.
Таким образом, будущее социальных сетей обещает быть захватывающим и увлекательным. Мы станем еще более связанными, информированными и социальными. И, возможно, социальные сети будут иметь еще большее влияние на нашу культуру и общество.
Другие плагины для плавной прокрутки
Если вы не используете Elementor, есть и другие плагины, которые вы все равно можете использовать в своем реальном блоге WordPress для реализации плавной прокрутки от одного меню к разделу.
Прокрутите страницу до ID

Прокрутка страницы до идентификатора — это полнофункциональный бесплатный плагин WordPress, который добавляет плавную анимацию, при которой браузер выполняет прыжки с плавной анимацией прокрутки. При нажатии на ссылку с атрибутом href, значение которого имеет #, плагин выполняет анимацию прогрессивной прокрутки. Он предоставляет все основные инструменты и расширенные функции для одностраничных веб-сайтов, встроенной навигации, ссылок наверх и т. Д. С такими функциями, как:
Ключевая особенность
- Регулируемая прокрутка
- Множественное ослабление
- Подсветка ссылок и целей
- Вертикальная и / или горизонтальная прокрутка
- Прокрутка с / на разные страницы
- Прокрутка смещения по пикселям
- Вставить ссылку и кнопки идентификатора цели
- Смещение для ссылки, продолжительность прокрутки, цель выделения и т. Д.
Плавная прокрутка WPOS

Этот простой бесплатный плагин также обеспечивает плавную прокрутку ваших элементов. Он также добавляет плавную прокрутку при нажатии на «Верхнюю кнопку», а также прослушивает событие прокрутки мыши.
Хорошая новость с этим плагином заключается в том, что вы можете легко заставить его работать с доступным расширением Gutenberg.
Закрепленное меню, липкий заголовок при прокрутке

Плагин Sticky Menu On Scroll позволяет сохранять любые элементы на ваших страницах всегда видимыми при прокрутке вниз. В большинстве случаев это обычно используется, чтобы держать меню вверху страницы, чтобы создать плавающий раздел, сделав их липкими. Затем вы можете использовать его для создания липкого заголовка, липкого меню, липкого виджета, липкого логотипа, липкого призыва к действию или чего угодно.
Небольшой недостаток в том, что вам нужно немного освоить HTML / CSS, чтобы использовать его. Вам это понадобится, потому что вам нужно знать селектор, используемый для таргетинга на один из элементов, доступных на вашей странице (с атрибутом ID или Class). Например, вы можете использовать простой селектор, такой как «nav», «# main-menu», «.menu-main-menu-1». Но вы также можете использовать подробный селектор, например «header> ul: first-child» или «nav.top .menu-header ul.main».
Ключевая особенность
- Любой элемент может приклеиться
- Позиционирование сверху
- Включить для определенных устройств
- Элемент отжимания
- Детектор панели администратора
- Регулировка Z-индекса
- Динамический режим
- Режим отладки
Исследование связи времени в соцсетях с производительностью работника
Результаты недавних исследований показывают, что наличие социальных сетей на рабочем месте может оказывать как положительное, так и отрицательное влияние на производительность. Некоторые работники используют социальные сети в качестве инструмента для общения с коллегами, поиска информации и саморазвития. Это способствует повышению эффективности работы и обмену знаниями.
Однако неконтролируемое время, проводимое в соцсетях, может отрицательно сказаться на производительности. Человек может стать зависимым от социальных сетей, тратить больше времени на них, чем на работу, и уменьшать свою эффективность.
Другая проблема связана с перерывами в работе из-за соцсетей. Постоянное уведомление о новом сообщении или обновлении ленты может отвлечь работника от текущих задач и нарушить его концентрацию. В итоге, это приводит к снижению производительности и увеличению времени, затраченного на выполнение задач.
Итак, связь между временем в соцсетях и производительностью работника существует. От контролируемого использования социальных сетей может зависеть эффективность работы, концентрация и общая успеваемость. Поэтому, как работники, так и работодатели должны осознавать значение баланса между рабочим временем и временем, проведенным в соцсетях.
Скроллить или не скроллить? Прогрессивное улучшение и барьеры доступности
Одной из основных проблем является бесконечный скролл — бесконечная выдача контента при прокрутке страницы. Это может стать причиной утомления пользователя и затруднить ему навигацию по контенту. Большое количество информации может перегружать рабочую память устройства и замедлять загрузку веб-страницы. Бесконечный скролл также может быть препятствием для пользователей с ограниченным видением или моторными навыками, так как они могут терять ориентацию и контроль при прокрутке.
Однако, вместо полного отказа от скроллинга, можно использовать подход прогрессивного улучшения. Прогрессивное улучшение — это разработка веб-сайта или приложения, начиная с базовой функциональности, и дополняя ее более сложными возможностями по мере того, как они становятся доступными. В случае скроллинга, это может означать предоставление пользователю выбора между бесконечным скроллом и пагинацией. Пользователь сможет выбрать наиболее удобный способ просмотра контента.
Барьеры доступности — это преграды, которые могут возникнуть для пользователей с ограниченными возможностями при использовании интернет-ресурсов. Скроллинг может быть одним из таких барьеров. Люди с ограниченной моторикой или зрением могут испытывать трудности при выполнении длительных скроллинговых действий или ориентации на странице с бесконечной выдачей контента.
Чтобы обеспечить доступность скроллинга, важно предоставить альтернативные способы навигации и контроля. Например, можно добавить кнопки для прокрутки вверх/вниз, ограничить использование бесконечного скролла или предоставить возможность настройки скорости скроллинга
Также, необходимо применять соответствующие технологии и метки для улучшения доступности контента.
В итоге, выбор между скроллингом и другими способами навигации зависит от конкретного случая и целевой аудитории. Необходимо учитывать потребности и возможности пользователей с ограниченными возможностями и предоставлять им альтернативные способы взаимодействия с контентом. Прогрессивное улучшение и доступность — вот ключевые факторы для достижения удобства и полезности скроллинга ленты.
Скроллинг
Скроллинг — форма представления информации, при которой содержимое (текст, изображение) двигается в вертикальном или горизонтальном направлении. Таким образом, скроллинг не изменяет содержимое, но передвигает «камеру».
Выделяют три типа скроллинга:
- линейный или «обычный» (двигающиеся объекты появляются у одного края экрана и исчезают у другого).
- циклический (объект, исчезнув с одного края появляется у другого)
- отскакивающий (объект дойдя до края экрана меняет направление движения на противоположное).
Кино и телевидение
Чаще всего, скроллинг применяют для того чтобы показать длинный список участвующих в съёмке и подготовке материала.
Широко известен скроллинг текста в начале фильмов серии «Звёздные войны».
В некоторых программах, в частности, новостных, применяется «бегущая строка» — горизонтальный скроллинг текста в нижней части экрана.
Компьютеры
Также скроллингом называют колесико мыши и само действие прокрутки содержимого окна.
В компьютерных и видеоиграх скроллинг позволяет игроку контролировать объект, перемещающийся по большому непрерывному пространству.
См. также
| Это заготовка статьи о компьютерах. Вы можете помочь проекту, исправив и дополнив её. Это примечание по возможности следует заменить более точным. |
Прокрутка страницы вниз по пикселям
Существует возможность прокрутки страницы на определенное количество пикселей. Для этого нам нужен метод метод , который позволяет выполнять JS-код, в который мы и передадим JS-команду скролла. Код выглядит следующим образом:
driver.execute_script("window.scrollBy(0,500)","")
Здесь нам необходимо ввести два параметра в метод . 0 – это начальная позиция пикселя или пиксель по умолчанию, а 500 – это позиция пикселя, до которой мы хотим прокрутить страницу. Изменяя эти значения, можно прокручивать страницу вниз от одного места к другому. Второй параметр метода останется пустым.
Попробуем сделать это на сайте.
driver.execute_script("window.scrollBy(0,3000)","")

Поскольку мы установили второй параметр метода от 0 до 3000, то видим, что полоса прокрутки в правой части не остается в положении по умолчанию. Она прокрутилась вниз на 3000 пикселей. Изменяя второй параметр, мы можем посещать определенные места на странице с помощью этого метода.
Результаты отключения ленты новостей без лишних усилий
Отключение ленты новостей без лишних усилий может привести к ряду положительных изменений в повседневной жизни.
Во-первых, отсутствие постоянного потока новостей позволит снять напряжение и стресс, которые часто вызывает информационный перегруз. Мы часто проводим много времени, прокручивая новостные ленты в поисках информации, и это может оказывать отрицательное влияние на наше самочувствие и концентрацию. Отключение ленты новостей позволит освободить ум и сфокусироваться на внутренних потребностях и интересах.
Во-вторых, без постоянного информационного шума мы сможем больше времени уделить себе и своим близким. Заместо бесконечного прокручивания новостей, можно найти время для чтения, общения, занятий спортом или просто отдыха. Без чрезмерного внимания к новостям, мы сможем поддерживать баланс в своей жизни и обрести больше гармонии и радости.
Кроме того, отключение ленты новостей может помочь улучшить наше эмоциональное состояние. Новости часто содержат негативные или тревожные сообщения, которые могут вызывать у нас беспокойство и тревогу
Постоянное внимание к таким сообщениям может отрицательно влиять на наше ментальное здоровье. Отключение ленты новостей позволит избавиться от излишней негативной информации и настроиться на позитивный волну
Наконец, без постоянной информационной нагрузки, мы можем сфокусироваться на наших целях и задачах. Часто новостные ленты отвлекают нас от наших приоритетов и делают нас неэффективными. Избегая постоянного просмотра новостей, мы сможем более насыщенно использовать свое время и достигать более значимых результатов.
Все эти положительные результаты отключения ленты новостей доступны нам без лишних усилий. Достаточно избавиться от привычки проверять новостные ленты постоянно, и мы сможем существенно повысить качество своей жизни и улучшить свое эмоциональное состояние. Отключение ленты новостей — это способ обрести больше гармонии, спокойствия и фокуса в нашей информационно-перегруженной реальности.
Результативность горизонтального скроллинга: развлекательный контент и не только
Развлекательный контент, основанный на горизонтальном скроллинге, может быть представлен различными способами. Например, это могут быть галереи с фотографиями или изображениями, которые пользователь может просматривать, пролистывая горизонтально. Такой контент может быть интересным и привлекательным, ведь пользователь может самостоятельно выбирать, какой контент ему хочется просмотреть.
Однако горизонтальный скроллинг не только развлекает пользователя, но и может быть полезным для представления информации. Использование горизонтального скроллинга позволяет отображать длинные списки или таблицы данных, которые могут не поместиться на экране по вертикали. Таким образом, горизонтальный скроллинг обеспечивает пользователю доступ к дополнительной информации, сохраняя при этом удобство использования.
При использовании горизонтального скроллинга необходимо учесть некоторые особенности. Во-первых, следует помнить о навигации. Чтобы пользователь мог легко перемещаться по горизонтальному контенту, необходимо предоставить явные индикаторы прокрутки и механизмы навигации. Например, можно использовать небольшие стрелки или точки, которые показывают текущую позицию пользователя и позволяют быстро перемещаться между разделами контента.
Во-вторых, важно правильно организовать контент. Горизонтальный скроллинг может быть эффективным только в том случае, если контент легко воспринимается и хорошо структурирован
Разделение контента на блоки или категории, использование заголовков и списков позволят пользователю ориентироваться и легко находить нужную информацию.
В заключение, горизонтальный скроллинг является не только развлекательным, но и функциональным инструментом, который может использоваться на веб-сайтах для представления различного контента. Учитывая особенности навигации и организации контента, горизонтальный скроллинг может быть эффективным и удобным для пользователей.
Примеры успешного использования социальных сетей в маркетинге и бизнесе
- Создание качественного контента: многие компании используют социальные сети для показа своего экспертного мнения и создания полезного и интересного контента для своей аудитории. Они регулярно публикуют статьи, видео, инфографики и другие материалы, которые помогают укрепить авторитет компании и привлечь новых клиентов.
- Рекламные кампании: социальные сети предоставляют возможность точечной настройки рекламы, что позволяет компаниям создавать эффективные рекламные кампании. Благодаря возможности выбора целевой аудитории по интересам, полу, возрасту и другим параметрам, компании могут достигать максимального эффекта от своих рекламных затрат.
- Взаимодействие с клиентами: социальные сети предоставляют удобную платформу для взаимодействия с клиентами. Компании могут отвечать на вопросы, решать проблемы и предлагать рекомендации через комментарии, приватные сообщения и другие инструменты. Это помогает установить лояльность клиентов и развить положительную репутацию компании.
- Анализ результатов: социальные сети предоставляют множество инструментов для анализа результатов маркетинговых кампаний. Компании могут отслеживать количество просмотров, лайков, комментариев и других метрик, чтобы понять, какие кампании дают наилучший результат и определить свои сильные и слабые стороны.
- Конкурентный анализ: социальные сети позволяют компаниям следить за своими конкурентами и анализировать их стратегии продвижения. Используя информацию о том, какие контент и рекламные кампании работают для конкурентов, компании могут оптимизировать свои собственные стратегии и достигать большего успеха на рынке.
Использование социальных сетей в маркетинге и бизнесе имеет огромный потенциал для привлечения новых клиентов, укрепления имиджа компании и увеличения продаж. Однако, для достижения максимального эффекта, необходимо проводить целенаправленные и хорошо продуманные маркетинговые кампании, а также регулярно анализировать результаты и улучшать свои стратегии на основе полученных данных.
В каких случаях что использовать
Есть всего несколько случаев, когда бесконечный скроллинг эффективен. Он лучше всего подходит для сайтов и приложений с контентом, который генерируют пользователи (Twitter, Facebook) или с визуальным контентом (Pinterest, Instagram). Пагинация же надежна и хорошо подходит для сайтов и приложений, которые удовлетворяют целенаправленным действиям пользователей.
Сервисы компании Google — наглядное подтверждение этого правила. Google Images использует бесконечный скролл, потому что восприятие изображений происходит гораздо быстрее, чем чтение текстовых результатов поиска. Это и есть основная причина, почему результаты Google Search до сих пор отображаются в более традиционной манере.
Вывод
Теперь, когда вы дошли до конца, думаю, что у вас поменялось мнение о создании контента, который становится активным при скроллинге веб-страницы благодаря специальному обработчику событий при прокручивании. Теперь вы знаете, что браузер реагирует на прокрутку путем проверки текущих элементов на видимость – и тогда дает свой ответ. Также не стоит забывать о грамотном составлении классов стилей CSS, которые и будут оживлять нашу страницу. Кроме этого, вы должны помнить о том, что процесс оживления веб-содержимого – это комплексный процесс, требующий большого внимания и навыков, которые, я надеюсь, вы сумели приобрести, изучая данный материал.
Теперь остается лишь пожелать вам удачи в ваших начинаниях, и я уверен на 100%, что у вас получится.
Автор статьи: Kirupa Chinnathambi
Перевод и редакция: webupblog.ru