Использование атрибутов
Любую картинку можно как увеличивать, так и уменьшать в размерах, задавая значение высоты или ширины в пикселях или процентах от размера родителя. Если установлена только ширина или высота, то вторая величина вычисляется автоматически исходя из пропорций картинки. Два заданных значения могут исказить пропорции, особенно если они заданы неверно. В примере 1 показаны разные варианты задания размеров в пикселях.
Пример 1. Размеры в пикселях
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Изображения</title>
</head>
<body>
<img src=»image/redcat.jpg» alt=»Размеры не заданы»>
<img src=»image/redcat.jpg» alt=»Задана ширина» width=»400″>
<img src=»image/redcat.jpg» alt=»Задана ширина и высота» width=»400″ height=»400″>
</body>
</html>
В примере использовалась одна и та же фотография, для первого <img> размеры явно не указаны, поэтому браузер добавил изображение в исходном виде. Для второй фотографии указана ширина 400 пикселей, что привело к уменьшению её размеров при сохранении пропорций. Третья фотография искажена, поскольку задана одинаковая ширина и высота, притом, что исходное изображение не квадратное (рис. 1).

Рис. 1. Размеры фотографии
Аналогичным образом задаются размеры в процентах от ширины родительского элемента, таким образом можно установить картинку на всю ширину окна браузера. В примере 2 показано добавление трёх фотографий в ряд, ширина которых привязана к ширине окна.
Пример 2. Размеры в процентах
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Изображения</title>
<style>
figure {
width: 27%; /* Ширина */
float: left; /* Выстраиваем элементы по горизонтали */
margin: 0 0 0 3.5%; /* Отступ слева */
background: #f0f0f0; /* Цвет фона */
border-radius: 5px; /* Радиус скругления */
padding: 2%; /* Поля */
}
figure:first-child {
margin-left: 0; /* Убираем отступ для первого элемента */
}
</style>
</head>
<body>
<figure>
<img src=»image/redcat.jpg» alt=»Рыжая кошка» width=»100%»>
</figure>
<figure>
<img src=»image/redcat.jpg» alt=»Рыжая кошка» width=»100%»>
</figure>
<figure>
<img src=»image/redcat.jpg» alt=»Рыжая кошка» width=»100%»>
</figure>
</body>
</html>
В данном примере все размеры заданы в процентах, так что приходится пользоваться математикой, чтобы суммарная ширина не получилась больше 100%. Ширину каждого элемента <figure> устанавливаем как 27%, к ней добавляется поле слева и справа по 2%, итого каждый элемент занимает 31%, а всего 31х3=93%. Оставшиеся 100-93=7% делим пополам, в итоге 7/2=3.5% — столько получается ширина промежутка между блоками. Для первого <figure> отступ слева нам не нужен, поэтому его убираем через свойство margin-left. Результат данного примера показан на рис. 2.

Рис. 2. Масштабирование фотографий
Размеры изображения
Размеры изображения, отображаемого на сайте, задаются атрибутами – ширины и – высота. Если вы не укажите их, тогда картинка будет выведена в своем реальном размере. Если вы зададите только один атрибут, то второй атрибут будет вычислен пропорционально. По умолчанию единица измерения задается в пикселях, но также можно задать и проценты, например 100%. Пример указания размеров у тега :
Хотя видимый размер изображения при использовании атрибутов высоты и ширины может казаться небольшим, но фактически браузер сначала загружает первоначальную картинку и затем уже масштабирует ее в соответствии с заданными параметрами. Если у вас на сайте используются фотографии большого разрешения или загружается много фотографий, тогда это может привести к длительной загрузке страницы.
Чтобы избежать этого лучше заранее, до загрузки на сайт, уменьшить размер картинок, сделав соответствующим размерам, отображаемым на сайте.
Атрибуты изображения
| Атрибут | Описание и значения |
|---|---|
| Значения:
Устарело – определяет выравнивание картинки. |
|
| Альтернативный текст для описания картинки. Выводится до момента загрузки изображения, а также вместо картинки, если они не поддерживаются. Его отсутствие считается считается технической ошибкой верстки, но тег работать будет.
Синтаксис: |
|
| Устаревшее значение. Выводит рамку вокруг картинки, значение задается в пикселях. | |
| Значения:
Применяется, когда нужно подгрузить изображение с чужого сайта для использования его в элементе , что позволяет делать с ним различные манипуляции. |
|
| Высота картинки: в пикселях или %. | |
| Устарело – количество пустого места, которое нужно вставить слева и справа от объекта: в пикселях. | |
| Указывает, что картинка является частью карты (изображение-карта содержит интерактивные области). При нажатии на картинку на сервер передаются данные в виде параметра адресной строки. | |
| Устарело – указывает URL-адрес длинного описания картинки. | |
| Адрес изображения (или путь к нему). По большому счету является единственным обязательным атрибутом, без него непонятно, что нужно вывести. | |
| Устанавливает разные размеры изображения для разных размеров экрана устройства, на котором просматривается страница. В параметрах указывается медиазапрос (в скобках указывается ширина экрана устройства) и ширина картинки для данного медиазапроса. Через запятую может быть указано несколько значений.
Пример записи: Работает только вместе с атрибутом . |
|
|
Позволяют задать разные источники изображения, которые нужно выводить при разных размерах экрана. Список может состоять из нескольких параметров, каждый на отдельной строке. В каждой строке можно указать: 1. адрес изображения, 2. дескриптор ширины (положительное целое число), за которым сразу следует (необязательно), 3. дескриптор плотности пикселей (положительное целое число, за которым следует ). |
|
| Описание картинки. Выводится при подводке курсора к картинке на сайте. В настоящий момент используется все реже из-за значительного пересечения по смыслу с . | |
| Определяет изображение в виде карты-изображения. Значение должно начинаться с символа #. | |
| Устарело – пустое пространство, которое нужно вставить сверху и снизу объекта. | |
| Ширина картинки в пикселях или процентах. | |
Что такое масштаб в географии
До восемнадцатого века карты большинства регионов нашей страны выполнялись в виде простых чертежей, без указания размеров и возможности математического расчета расстояния. Так продолжалось до конца XVII века. Петр Первый, заинтересованный географией, при помощи треноги произвел замер реки Дон во время войны с турками.
В дальнейшем карты России стали составлять с учетом достаточно строгих правил, чтобы любой мог прочитать чертеж. Впоследствии такие чертежи стали называть географическими картами – т. е. чертежами, выполненными в соответствии с координатами и масштабным корректированием, а объекты на них стали обозначать специальными символами.
Определение в географии такое: в переводе с немецкого «мерная палочка». Поскольку карта – это чертеж местности, то при ее вычерчивании (либо съемке) расстояние уменьшают в несколько раз.
Другими словами масштабирование в географии показывает кратность уменьшения графического изображения и расстояния на нем относительно снимаемой местности.
Изменение размеров и поворот холста. Команда Canvas Size.
Поворот или отражение всего изображения
С помощью команд «Поворот изображения» можно поворачивать или отражать все изображение. Эти команды нельзя применять к отдельным слоям, фрагментам слоев, контурам или границам выделенных областей. Повернуть выделенную область или слой можно с помощью команд «Трансформирование» или «Свободное трансформирование».
Поворот изображений
А. Отразить холст по горизонтали
Б. Исходное изображение
В. Поворот холста по вертикали
Г. Поворот На 90° против часовой
Д. 180°
Е. Поворот на 90°по часовой
В меню «Изображение» выберите пункт «Вращение изображения», затем в подменю выберите одну из приведенных ниже команд.
- 180° — Поворот изображения на 180°.
- 90° по часовой — Поворот изображения на 90° по часовой стрелке.
- 90° против часовой — Поворот изображения на 90° против часовой стрелки.
- Произвольно — Поворот изображения на указанный угол. При выборе этого параметра в текстовом поле необходимо ввести угол от 359,99 до 359,99 градусов. (В Photoshop можно задать поворот по часовой стрелке или против часовой стрелки с помощью параметров ПЧС или ПРЧС.) Нажмите кнопку «ОК».
Примечание. Поворот изображения является необратимым редактированием, изменяющим фактическую информацию файла изображения. Если требуется повернуть изображение для просмотра без внесения необратимых изменений, используйте инструмент «Вращение».
Изменение размера холста
Размер холста — это полная редактируемая область изображения. С помощью команды «Размер холста» можно увеличить или уменьшить размер холста изображения. При увеличении размера холста добавляется пространство вокруг существующего изображения. При уменьшении размера холста изображение обрезается. При увеличении размера холста изображения с прозрачным фоном добавленная область будет прозрачной. Если у изображения нет прозрачного фона, то цвет добавляемого холста будет определяться различными способами.
- В меню «Изображение» выберите команду «Размер холста» («Image» > «Canvas size»).
- Выполните одно из следующих действий.
- Введите размеры холста в полях «Ширина» и «Высота». Во всплывающих меню рядом с полями ширины и высоты выберите нужные единицы измерения.
- Выберите параметр «Относительно» и введите величину, которую следует добавить к текущему размеру холста или вычесть из него. Введите положительное число, чтобы увеличить, и отрицательное — чтобы уменьшить размер холста на заданную величину.
- Для того чтобы получить узловую точку, щелкните квадрат, показывающий нужное расположение существующего изображения на новом холсте.
- Выберите нужный параметр в меню «Цвет расширения холста».
- «Основной цвет» — заливка нового холста текущим основным цветом
- «Фон» — заливка нового холста текущим фоновым цветом
- «Белый», «Черный» или «Серый» — заливка нового холста соответствующим цветом
- «Другие» — выбор цвета для нового холста из палитры цветов
Примечание. Кроме того, палитру цветов можно открыть, щелкнув квадрат справа от меню «Цвет расширения холста».
Меню «Цвет расширения холста» недоступно, если у изображения нет фона.
- Нажмите кнопку «OК».
Оригинал холста и холст основного цвета, добавленный к правой части изображения
Как определить масштаб карты
На политической, административной или карте местности масштабная линейка указывается в углу изображения (обычно в правом нижнем).
Приведем пример расшифровки. На карте указана цифра «1:25000».Это означает, что карта уменьшает размер местности в 25 тысяч раз. При чтении и последующем определении расстояния числовую запись следует перевести в именную «1 к 25 тысячам».
При помощи калькулятора (а лучше в голове) несложно сделать более детальный перевод расстояния: если какое-то расстояние на местности составляло 1000 метров, то на карте он будет в 25 тысяч раз меньше.
Делим 1000 на 25 тысяч и получаем четыре сотых метра или 4 сантиметра. Путем простого деления выясняем, что в 1 сантиметре 250 метров. Произносится это так: в 1 см двести пятьдесят метров.
Виды
Существует три вида отображения масштаба:
- Численный масштаб. Он записывается, как деление. Первая цифра — делитель. Она всегда представлена единицей, а вторая цифра, называемая в математической функции, делимым — число, показывающее, во сколько раз уменьшили размеры для изображения на карте. Например, 1:100 000 означает, что расстояния на плане местности уменьшены в 100 000 раз по сравнению с их реальной протяженностью. 1 см на карте — это 100 000 см или 1 км на местности. Чем меньше число в делителе, тем меньше увеличение объекта, и, следовательно, тем крупнее масштабируемая территория или объект. Увеличенное масштабирование допускается для относительно небольших объектов, и позволяет изобразить их крупными, а карту сделать более наглядной. Оно используется в составлении топографических карт для изображения небольших территорий, в проектировании строительных объектов, интерьерных или ландшафтных дизайнов.
- Именованный масштаб получил свое название потому, что он записывается словами и по сути расшифровывает значение первой записи. Именованный масштаб показывает, сколько метров или километров соответствует одному сантиметру на плане. Например, карта выполнена в масштабе: в 1 см — 300 м. Это означает, что расстояние 300 м на местности соответствует 1 см на карте.
| Масштаб | Как записывается |
| Численный | 1:10 000 |
| Именованный | В 1 см 10 000 см — 100 м |
- Графический масштаб. Этот вид масштабирования делится на два подвида: линейный и поперечный.
Линейный подтип изображается как линия, разделенная на равные отрезки. Эта часть называется основанием. Слева от нуля каждая часть делится на более мелкие отрезки для повышения точности измерений.
При чтении линейного масштаба используется пропорциональный циркуль. С его помощью измеряется на карте отрезок между нужными объектами, и переносится на линейный масштаб.
Второй вид графического масштаба — поперечный.
Он используется для составления более подробных топографических планов. Поперечный масштаб представляет собой сетку, в которой пересекаются горизонтальные, вертикальные и наклонные линии. При помощи циркуля определяют длину рек, горных хребтов и дорог.
Для более полного представления о размерах территории, изображенной на карте, на нее наносят все три варианта масштабирования.
| Вид | Как выглядит | Что показывает | Для чего применяется |
| Численный | В виде дроби | Величину | Для определения величины |
| Именованный | Слова | Во сколько раз уменьшены размеры | Для краткой записи |
| Линейный | Деления на отрезки | Расстояния на местности, соответствующие делениям | Для определения расстояния циркулем |
Масштаб карты указывается в ее углу, в легенде. Здесь под легендой подразумевается список используемых обозначений и их толкование.
Как определить размеры масштабов на чертежах?
Если под рукой имеется точно выполненная деталь и изображение, то по их размерам несложно установить масштаб чертежа, даже при некоторых погрешностях в измерении: ГОСТ определяет стандарты размерных соотношений с определенным шагом. Но что делать, если деталь существует только в графическом виде и ее первого образца в материале не выпущено? Для этого изображение содержит необходимую информацию и вспомогательные средства, которыми умеет пользоваться специалист:
- Масштабы чертежей указываются чертежной рамке, например, с помощью обозначений М 1:50, М:200, М 10:1 и пр. Если масштаб указывается в специальной графе основной надписи, литера «М» не пишется;
- Простая масштабная линейка, изображаемая на оном поле с деталью (не в рамке). Это прямая линия, на которой по левую сторону отложены миллиметровые деления, а по правую – сантиметровые. Цена деления указана сверху линейки, например 100 см, 1 м и пр. Измерив линейкой длину каждого деления и составив нехитрую пропорцию, можно рассчитать масштаб чертежа;
- Поперечный масштаб. Рассчитать искомое соотношение по нему можно точно так же, как и по масштабной линейке, хотя само измерительное средство имеет более сложный вид для точности снятия размеров с чертежа с помощью циркуля.
В любом случае на чертеже с помощью числовых надписей отображаются только реальные размеры деталей, а линейными единицами измерения по умолчанию являются миллиметры без обозначений «мм». Если необходимо указать другие единицы (метры, дециметры или сантиметры), их обозначение имеет соответствующий вид – «м», «дм», «см». Вычислить масштабы чертежей несложно, если они оформлены надлежащим образом, и для этого не нужно обращаться к специалисту. То же самое относится к географическим и топографическим картам – соответствующие обозначения на них всегда присутствуют.
Масштабы чертежей
При составлении чертежей есть смысл руководствоваться принципом дробления крупного проекта на маленькие.
Если есть цель спроектировать особняк, то архитектор, скорее всего, составит план каждой комнаты, кабинета, зала, гостиной и прочего. А уже потом объединит это в один генеральный план особняка с указанием масштаба.
Способы такой записи регулируются ГОСТом 2.302-68. Архитектору остается только выбрать вариант из предоставленной таблицы:
| Наименование масштаба | Предлагаемый ГОСТом ряд |
| Для уменьшения | 1:100000, 1:50000, 1:25000, 1:5000, 1:20, 1:500, 1:100, 1:10, 1:200, 1:50, 1:1000, 1:2000, 1:10000 |
А вот если вы занимаетесь моделированием, то при создании объектов следует прибегать ко второй части таблицы, где самый крупный показатель:
| Наименование масштаба | Предлагаемый ГОСТом ряд |
| Для увеличения | 2:1, 5:1, 20:1, 100:1 |
Что такое единицы CSS
Единицы CSS относятся к единицам измерения, используемым в CSS для указания размера, положения и других стилей элементов веб-страницы. Некоторые распространённые единицы CSS:
- Пиксели (): фиксированная единица измерения, равная одному пикселю на экране.
- Проценты (): относительная единица измерения, основанная на размере родительского элемента.
- Em (): относительная единица измерения, основанная на размере шрифта родительского элемента.
- Rem (): относительная единица измерения, основанная на размере корневого шрифта документа.
- Единицы области просмотра (, , , ): относительная единица измерения, основанная на размере области просмотра (видимая область веб-страницы).
Также существуют другие единицы CSS, такие, как пункты (), дюймы (), сантиметры () и миллиметры () в основном используемые в стилях печати.
Единицы и
и — единицы CSS, представляющие процент высоты и ширины области просмотра. Они позволяют изменять размер элементов относительно размера области просмотра, делая ваши проекты более чувствительными к разным размерам экрана.
Пример использования в CSS:
Пример использования в CSS:
Что касается набора текста, использование единиц и может быть полезным, поскольку они позволяют определять размер элементов относительно области просмотра, а не использовать абсолютные единицы, такие как .
Это делает проекты более адаптируемым к разным размерам экрана, улучшая общее взаимодействие с пользователем.
Ещё одно преимущество использования единиц и заключается в том, что они упрощают создание согласованных типографских масштабов на разных устройствах. Например, вы можете установить размер шрифта заголовка на всех устройствах, и он всегда будет занимать 5% высоты области просмотра, независимо от размера экрана. Это поможет гарантировать, что ваша типографика останется разборчивой и единообразной на всех устройствах.
Также стоит отметить, что единицы и являются частью спецификации CSS3, и поэтому хорошо поддерживаются современными браузерами.
и
и относятся к максимальному и минимальному вертикальному расстоянию гарнитуры/typeface или шрифта. Они используются при наборе текста, чтобы убедится, что размер шрифта соответствует заданному дизайну и помещается в отведённое место.
устанавливает высоту самого высокого символа в шрифте, а высоту самого низкого символа (обычно это нисходящие символы, такие как или ). Эти значения помогают определить межстрочный интервал и общий вид текста.
Точный контроль над и может привести к более последовательной и разборчивой типографике, и упростить достижение конкретных целей дизайна. Например, увеличение может увеличить общую высоту текста и сделать его более заметным, а уменьшение может сделать текст более компактным.
С точки зрения кода, эти значения можно использовать в CSS для определения высоты строки и вертикального отступа для текстовых элементов. Например:
Этот код устанавливает размер шрифта в , а высоту строки в раза больше размера шрифта. А верхнее и нижнее заполнение в виде разницы между -кратным размером шрифта и , делённой на . Это помогает обеспечить правильное размещение текста и его выравнивание внутри контейнера.
Принимая во внимание значения и , типографы и дизайнеры могут добиться более последовательного и визуально приятного макета
Где применяется масштаб
Наибольшее распространение масштаб получил в таких сферах деятельности, как география, геодезия, картография. Он используется при составлении плана или карты местности, когда невозможно изобразить реальные размеры объектов. Масштабом пользуются также при изготовлении уменьшенных копий зданий (макетов), в проектировании.
Но масштабирование это не всегда означает уменьшение. К примеру, для изображения микромира необходимо, наоборот, увеличивать размеры для большей наглядности. Так увеличение применяется, чтобы показать, как устроен атом, живая клетка или как выглядят микроорганизмы. Масштабирование с целью увеличения записывается примерно так: 2:1; 5:1; 50:1; 100:1.
В географии
Впервые с понятием «масштаб» учащиеся сталкиваются на занятиях по географии, когда начинают знакомиться с картами.
В зависимости от изображаемых площадей все карты делятся на три вида:
- мелкомасштабные или обзорные (менее 1:1 000 000);
- среднемасштабные или обзорно-топографические (от 1:200 000 до 1:1 000 000);
- крупномасштабные или топографические (от 1:200 000 и более).
При составлении топографического плана используется масштаб до 1:5000.
В математике
На занятиях по математике учащиеся решают задачи по определению масштаба карты. Но перед этим учитель предлагает им вспомнить о том, что такое пропорции и отношения чисел. Эти знания пригодятся, так как масштаб представляет собой действие деления (или дробь), а его расчет выполняется через пропорцию.
Пример задачи 1: Расстояние между двумя населенными пунктами на карте равняется 6 см. Необходимо вычислить это расстояние на местности при условии, что масштаб равен 1:10 000.
Для решения составляется пропорция:
| На карте | На местности | |
| Масштаб, см | 1 | 10 000 |
| Расстояние, см | 6 | Х |
Х = 6 × 10 000 = 60 000 см = 600 м.
Ответ: 600 м.
Пример задачи 2: Расстояние между пунктом А и пунктом В составляет 600 км. Какой масштаб необходимо применить, чтобы на карте это расстояние равнялось 15 см?
Для начала переводим расстояние в см: 600 км = 60000000 см.
60000000 : 15 = 4000000
Ответ: масштаб 1:4000000.
В фотографии
Фотографы понимают под этим понятием отношение линейных размеров объекта к размерам его проекции на фотопленке или матрице. В фотосъемке используется широкий диапазон масштабов: от самых крупных до самых мелких.
Макрофотография — это съемка в размере 1 к 1 и крупнее. Но вследствие появления компактных цифровых фотоаппаратов, а также по причине совершенствования камер мобильных телефонов этот термин стал применяться по отношению к съемке объектов, расположенных на расстоянии менее 50 см от объектива.
Важную роль масштаб играет в композиции фотоизображения. Эта категория способна приукрасить произведение искусства, или, напротив, сделать его тяжелым для восприятия. Его необходимо правильно подобрать, избежать ошибок, и тогда сохранится целостность композиции и задумка автора.
Масштабность основывается на сравнении реальных размеров объекта с нашими представлениями о его величине. Например, велосипед, стоящий на дороге среди машин, кажется маленьким. Но если занести его в квартиру, то он будет восприниматься как большой объект.
В черчении
При проектировании и работе с чертежами применяются масштабы, утвержденные ГОСТом. В этой области выделяют 5 видов этой масштабирования:
- Натуральный (1:1). Он удобен в использовании и позволяет легко сориентироваться в размерах.
- Масштаб уменьшения (1:2, 1:25, 1:100 и др.). Применяется в тех случаях, когда необходимо изобразить большую деталь или производственный станок.
- Особый масштаб уменьшения. Он используется при проектировании крупных объектов (небоскребов, мостов). Такой тип масштаба вычисляют по формуле: 1:10n, 1:(2×10n), где n — целое число.
- Масштаб увеличения (2:1, 4:1, 10:1 и др.). Используется для наглядного изображения мелких деталей.
- Особый масштаб увеличения. Вычисляется по обратной формуле: (10× n):1, где n также является целым числом. Применяется для деталей самого маленького и даже микроскопического размера.
Эта величина обязательно прописывается на каждом чертеже в отведенном для этого разделе основной надписи. Если на одном листе изображены чертежи, выполненные в разных масштабах, то значение прописывается отдельно под каждым. Даже если проект выполняется в естественную величину, то есть 1 к 1, то масштаб все равно на чертеже должен быть указан.
Для чего существует масштаб?
Не каждая деталь изображается в натуральном размере. От проекта требуется лишь точная передача внешнего вида и информативность. Отрисовка крупных объектов имеет свои сложности: увеличивается погрешность измерений, нанесение на бумагу становится затратным и требует соответствующих печатных устройств, тогда как схемы больших размеров вообще не поместятся ни на один твердый носитель. При цифровом способе хранения и чтения чертежа увеличивается объем файла, а многие объекты имеют слишком большие габариты. Здание, морское судно, городская канализационная система, план расположения железнодорожного полотна, мебель, подъемные краны, вышки ЛЭП и сопоставимые с ними по размерам вещи можно изобразить только в уменьшенном виде.
И наоборот: чертеж в масштабе 1:1 или даже в увеличенном формате требуется, когда изделие невелико, и изобразить его максимально точно в уменьшенном виде нереально. Например, стрелковое оружие, бытовые приборы, одежда (она тоже не обходится без чертежа как основы выкройки), многие детали машин и механизмов требуют графического выполнения в натуральную величину. Микроэлектроника, часовые механизмы, компактные устройства, детали со сложной геометрией, нестандартными пропорциями длины, ширины и толщины изображаются в увеличенном виде, дающем более ясное представление об их устройстве, чем прототип реального размера.
Интерполяция
Предположим, что у нас есть растровая картинка размером 200х200 пикселей и мы увеличиваем её пропорционально по ширине в два раза. Площадь изображения и общее количество пикселей вырастет при этом в четыре раза. Новые пиксели добавляются браузером самостоятельно исходя из набора уже имеющихся. Способ получения этих новых пикселей называется интерполяцией изображения. Надо понимать, что качество очень сильно зависит от самого изображения, масштаба и алгоритма, но обычно результат получается хуже оригинала.
Похожее происходит и при уменьшении изображения, только браузеру уже приходится не добавлять, а выбрасывать часть пикселей.
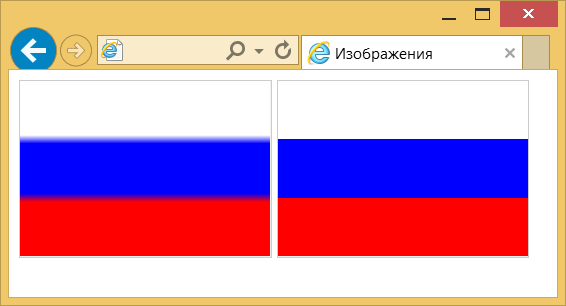
Алгоритм интерполяции заложен в браузер и может быть изменён с помощью свойства image-rendering. К сожалению, браузеры пока слабо поддерживают это свойство, поэтому приходится указывать несколько разных значений. В примере 4 показано изменение алгоритма, чтобы переходы цветов не размывались, а оставались чёткими. В браузерах Chrome и Opera пример пока не работает, ожидается что поддержка свойства появится в новых версиях.
Пример 4. Изменение алгоритма интерполяции
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Изображения</title>
<style>
img { border: 1px solid #ccc; }
.edge {
image-rendering: -moz-crisp-edges; /* Firefox */
-ms-interpolation-mode: nearest-neighbor; /* IE */
image-rendering: crisp-edges; /* Стандартное свойство */
}
</style>
</head>
<body>
<img src=»image/russia.png» alt=»Флаг России» width=»200″>
<img src=»image/russia.png» alt=»Флаг России» width=»200″ class=»edge»>
</body>
</html>
Результат данного примера показан на рис. 3. Для левой картинки применяется алгоритм, заданный по умолчанию; для правой — метод интерполяции по ближайшим точкам.

Рис. 3. Вид картинок после увеличения масштаба
Парочка советов на заметку
При определении или выборе масштаба важно учитывать то, что все величины на чертежах рассчитываются и прописываются в миллиметрах. Если удобно работать с сантиметрами, можно сначала измерять все в них, а потом перевести в миллиметры
Если не удалось найти нужные параметры на строительном чертеже, стоит попробовать выяснить реальные размеры реального объекта (проекта). Можно сделать приблизительные расчеты, учитывая этажность постройки.
Делая замеры детали для чертежа, необходимо учитывать основные параметры: высоту, длину и ширину. Далее они отображаются в натуральном, уменьшенном или увеличенном масштабах.
Как видим, определять масштаб и записывать его по ГОСТу совсем не сложно, нужно лишь вооружиться измерительными приспособлениями, нормативным документом и терпением.
В этом видео вы узнаете о масштабах и размерах чертежей в Автокад:
Решение задач на тему масштаб
Несколько задач, которые встречаются в курсе математики в школе:
- Масштаб карты 1:10000. Найти, сколько в 1 сантиметре метров?
Для начала переведем сантиметры в метры (0.01). Умножаем одну сотую метра на 10000 высчитываем 100 м.
Ответ, который удалось рассчитать: в 1 см на карте содержится сто метров.
На плане с масштабированием «один к двадцати тысячам» расстояние между одним автовокзалом и остановкой составляет 4,8 см, а на втором плане 9,6 см. Вычислить масштаб второго плана.
Зная масштабное уменьшение, выясняем, что в 1 см 200 метров. Умножаем на количество сантиметров в первом плане получаем 960 метров. Делим на количество сантиметров второго плана и находим 100 метров. В 1 см 100 метров, масштабирование «1 к десяти тысячам».
Виды масштаба
Указанный выше ГОСТ определяет 3 вида масштаба: натуральный, уменьшенный и увеличенный. Оптимальным является масштаб, который соответствует реальным параметрам, обозначается он 1:1.
Лучший масштаб — реальный
Тем не менее, не всегда получается воспроизвести объект в натуральную величину, если он слишком большой или маленький.
В таких случаях используются увеличивающий и уменьшающий масштабы.
Масштабы уменьшения применяются, когда габариты объекта слишком большие (например, в строительных чертежах, графических изображениях в сфере геодезии).
ГОСТ предлагает около десятка вариантов увеличения, с которыми можно ознакомиться в пункте 5.2 данного нормативного документа или в таблице, предоставленной ниже (составлена по ГОСТ).
Слишком крупные объекты, например, для генеральных планов, можно изображать в соотношениях 1:50000, 1:25000, 1:20000, 1:10000, 1:5000, 1:2000.
Если же деталь очень маленькая (гайка, болт, деталь компьютера, ноутбука и другой техники), для ее изображения на бумаге нужно использовать масштаб увеличения, варианты которого также предоставлены государственным стандартом (см. таблицу).
Обратите внимание! Первая цифра в соотношениях указывает на величину реального объекта, а вторая – на размер на чертеже. Например, соотношение 1:2 указывает на то, изображение уменьшило деталь в 2 раза, а если на чертеже обозначено 2:1 – деталь наоборот увеличили в 2 раза. ГОСТом предусмотрена и ситуация, когда автору нужно самостоятельно рассчитать увеличенный масштаб
Для этого используется формула 100n:1 (букву n при расчете меняем на целое число)
ГОСТом предусмотрена и ситуация, когда автору нужно самостоятельно рассчитать увеличенный масштаб. Для этого используется формула 100n:1 (букву n при расчете меняем на целое число).





























